В этой статье рассмотрим запуск Django проектов в панели управления VestaCP, в различных конфигурациях. Подразумевается что у вас уже установлена и настроена панель VestaCP, как это сделать можно прочитать здесь. А так же установлен и запущен фреймворк Djang, как это сделать смотрите здесь.
VestaCP Nginx+Apache
если у вас VestaCP установлена в конфигурации nginx-apache, то здесь все просто, достаточно установить mod_wsgi
В Ubuntu
apt-get install libapache2-mod-wsgi
a2enmod wsgi
В CentOS, RedHat
yum install mod_wsgi
Затем добавить в VestaCP новый шаблон.
Для Ubuntu
cd /usr/local/vesta/data/templates/web wget http://c.vestacp.com/0.9.8/ubuntu/wsgi/apache2.tar.gz tar -xzvf apache2.tar.gz rm -f apache2.tar.gz
Для CentOS, RedHat
cd /usr/local/vesta/data/templates/web wget http://c.vestacp.com/0.9.8/rhel/wsgi/httpd.tar.gz tar -xzvf httpd.tar.gz rm -f httpd.tar.gz
Переходим в WEB интерфейс VestaCP, и выбираем WEB Template wsgi. После чего все должно работать.
VestaCP Nginx+php-fpm
Дальнейшие настройки будут проводиться для домена example.com, а пользователь в панели VestaCP admin, поэтому при дальнейших действиях используйте свои логин и домен
Для начала устанавливаем модуль uwsgi и uwsgi-plugin-python2
yum install uwsgi uwsgi-plugin-python2 –y
Проверяем работу модуля uwsgi, для этого запустим его с ключами
uwsgi --chdir /home/admin/web/example.com/public_html/mysite/ --http-socket :8000 --plugin python --wsgi-file /home/admin/web/example.com/publictml/mysite/mysite/wsgi.py
chdir – полный путь к проекту Django
http-socket – порт по которому модуль слушает http запросы, т.к 80 порт у нас занят, то для теста используем 8000
wsgi-file –путь к файлу с настройками окружения, должен создаться автоматически при создании проекта в Django.
После запуска открываем в браузере ссылку
http://<ip адрес сервера>:8000
Мы должны увидеть страницу приветствия.
 Или если у вас уже рабочий сайт, то он должен открыться
Или если у вас уже рабочий сайт, то он должен открыться
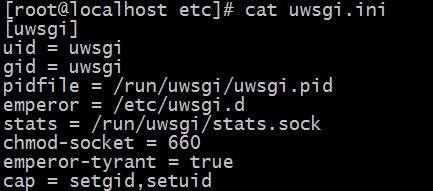
После установки модуля в каталоге /etc появится основной файл настроек /etc/uwsgi.ini
Посмотрим его
cat /etc/uwsgi.ini
Сразу у меня он не заработал, поэтому пришлось отредактировать. В итоге рабочий ini-файл получился такой.
[uwsgi] uid = uwsgi gid = uwsgi pidfile = /run/uwsgi/uwsgi.pid emperor = /etc/uwsgi.d chmod-socket = 660 eror-tyrant = false cap = setgid,setuid
Основной параметр в этом файле это emperor = /etc/uwsgi.d, он указывает директорию с конфигурационными файлами для различных сайтов . Т.е модуль запускается в режиме emperor и подгружает конфигурации из каталога /etc/uwsgi.d. Необходимо будет для каждого сайта создать свой ini-файл и поместить его в этот каталог.
Создаем директорию /run/uwsgi/
mkdir /run/uwsgi/
Меняем владельца на uwsgi
chown uwsgi:uwsgi /run/uwsgi/ chown uwsgi:uwsgi /etc/uwsgi.d/
Переходим в директорию /etc/uwsgi.d
cd /etc/uwsgi.d
и создаем файл example.com.ini следующего содержания
[uwsgi] #Пользователь от которого запускается процесс uwsgi uid=admin gid=admin #Путь к проекту django chdir = /home/admin/web/example.com/public_html/mysite/ plugin = python # Django wsgi файл wsgi-file = /home/admin/web/example.com/public_html/mysite/mysite/wsgi.py master = true # максимальное количество процессов processes = 10 # полный путь к файлу сокета socket = /home/admin/web/example.com/public_html/example.com.sock chmod-socket = 666 # очищать окружение от служебных файлов uwsgi по завершению vacuum = true
Для проверки запускаем модуль уже с использованием ini файла
uwsgi --http-socket :8000 --ini /etc/uwsgi.ini
Если вы получите ошибку Permission denied. Попробуйте изменить пользователя в файле /etc/uwsgi.ini
uid=uwsgi gid=uwsgi
Замените на
uid=admin gid=admin
А также измените права на папки
chown admin:admin /run/uwsgi/ chown admin:admin /etc/uwsgi.d/
На одном из серверов у меня заработало только после таких манипуляций. Пробуем запустить
uwsgi --http-socket :8000 --ini /etc/uwsgi.ini
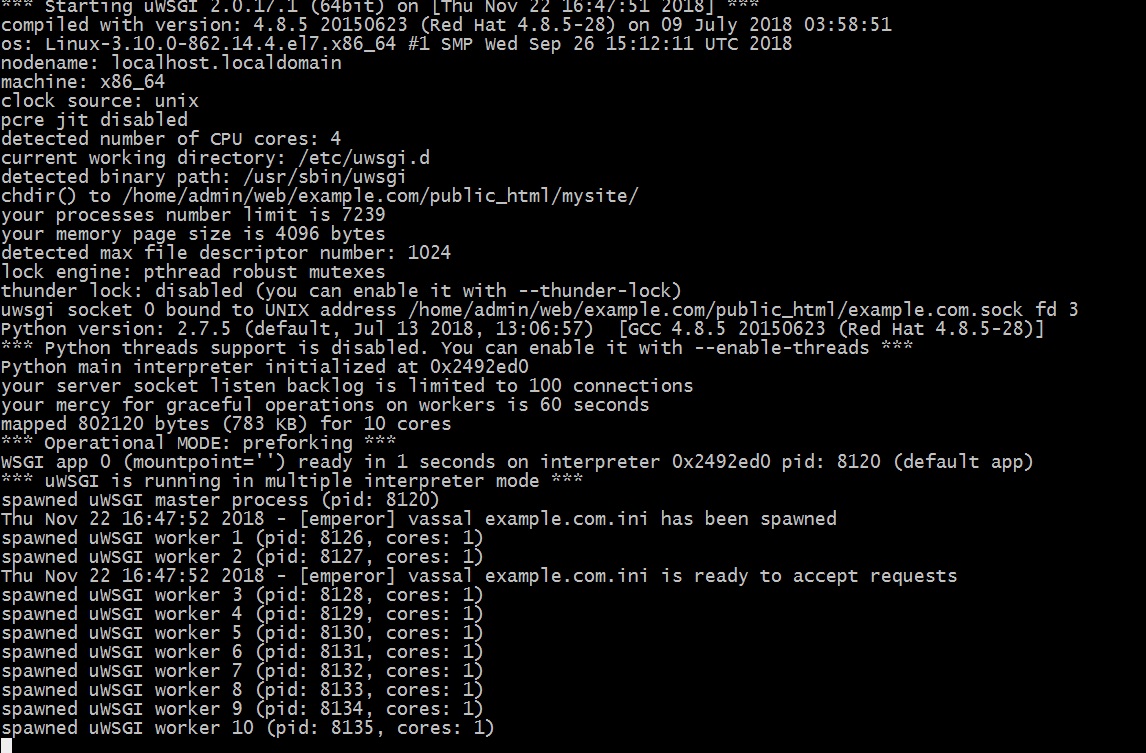
Если все нормально и модуль запускается без ошибок, вывод должен быть что то типа такого
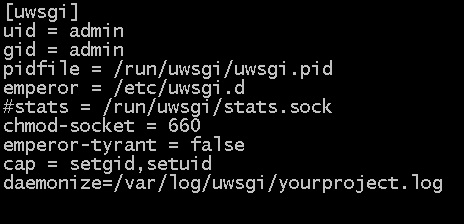
идем дальше. Добавляем модуль в автозагрузку, для этого, добавляем в файл /etc/uswgi.ini параметр daemonize=/var/log/uwsgi/yourproject.log. В итоге файл должен выглядеть так
прописываем в файл /etc/rc.local в конце строку запуска
/usr/sbin/uwsgi --ini /etc/uwsgi.ini
Настройка Nginx
Добавляем в панель VestaCP новый шаблон django_uwsgi. Для этого переходим в директорию /usr/local/vesta/data/templates/web/nginx/php-fpm/
cd /usr/local/vesta/data/templates/web/nginx/php-fpm/
Здесь создаем два файла django_uwsgi.tpl и django_uwsgi.stpl
django_uwsgi.tpl
upstream django {
server unix://%home%/%user%/web/%domain%/public_html/%domain%.sock;
}
server {
listen %ip%:%web_port%;
server_name %domain_idn% %alias_idn%;
root %docroot%;
index index.php index.html index.htm;
access_log /var/log/nginx/domains/%domain%.log combined;
access_log /var/log/nginx/domains/%domain%.bytes bytes;
error_log /var/log/nginx/domains/%domain%.error.log error;
location / {
uwsgi_pass django;
include /etc/nginx/uwsgi_params;
}
location /static {
alias %home%/%user%/web/%domain%/public_html/static;
}
location /media {
alias %home%/%user%/web/%domain%/public_html/media;
}
error_page 403 /error/404.html;
error_page 404 /error/404.html;
error_page 500 502 503 504 /error/50x.html;
location /error/ {
alias %home%/%user%/web/%domain%/document_errors/;
}
location ~* "/\.(htaccess|htpasswd)$" {
deny all;
return 404;
}
location /vstats/ {
alias %home%/%user%/web/%domain%/stats/;
include %home%/%user%/conf/web/%domain%.auth*;
}
include /etc/nginx/conf.d/phpmyadmin.inc*;
include /etc/nginx/conf.d/phppgadmin.inc*;
include /etc/nginx/conf.d/webmail.inc*;
include %home%/%user%/conf/web/nginx.%domain%.conf*;
}
django_uwsgi.stpl
server {
listen %ip%:%web_ssl_port%;
server_name %domain_idn% %alias_idn%;
root %sdocroot%;
index index.php index.html index.htm;
access_log /var/log/nginx/domains/%domain%.log combined;
access_log /var/log/nginx/domains/%domain%.bytes bytes;
error_log /var/log/nginx/domains/%domain%.error.log error;
ssl on;
ssl_certificate %ssl_pem%;
ssl_certificate_key %ssl_key%;
location / {
uwsgi_pass django;
include /etc/nginx/uwsgi_params;
}
location /static {
alias %home%/%user%/web/%domain%/public_html/static;
}
location /media {
alias %home%/%user%/web/%domain%/public_html/media;
}
error_page 403 /error/404.html;
error_page 404 /error/404.html;
error_page 500 502 503 504 /error/50x.html;
location /error/ {
alias %home%/%user%/web/%domain%/document_errors/;
}
location ~* "/\.(htaccess|htpasswd)$" {
deny all;
return 404;
}
location /vstats/ {
alias %home%/%user%/web/%domain%/stats/;
include %home%/%user%/conf/web/%domain%.auth*;
}
include /etc/nginx/conf.d/phpmyadmin.inc*;
include /etc/nginx/conf.d/phppgadmin.inc*;
include /etc/nginx/conf.d/webmail.inc*;
include %home%/%user%/conf/web/snginx.%domain%.conf*;
}
Обратите внимание, на расположение каталогов static и media проектов django, в моих шаблонах они находятся в корне каталога public_html.
Файл /etc/nginx/uwsgi_params должен был создаться при установки uwsgi, если нет, создайте его.
uwsgi_params
uwsgi_param QUERY_STRING $query_string; uwsgi_param REQUEST_METHOD $request_method; uwsgi_param CONTENT_TYPE $content_type; uwsgi_param CONTENT_LENGTH $content_length; uwsgi_param REQUEST_URI $request_uri; uwsgi_param PATH_INFO $document_uri; uwsgi_param DOCUMENT_ROOT $document_root; uwsgi_param SERVER_PROTOCOL $server_protocol; uwsgi_param REQUEST_SCHEME $scheme; uwsgi_param HTTPS $https if_not_empty; uwsgi_param REMOTE_ADDR $remote_addr; uwsgi_param REMOTE_PORT $remote_port; uwsgi_param SERVER_PORT $server_port; uwsgi_param SERVER_NAME $server_name;
Теперь через WEB интерфейс выбираем наш шаблон djago_wsgi
Сохраняем и переходим на сайт example.com, естественно вместо example.com должен быть ваш рабочий домен. Если видим страницу
 Или страницу вашего сайта, то значит у нас все работает.
Или страницу вашего сайта, то значит у нас все работает.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.








Годнота )
Я выполнил установку VestaCP Nginx+Apache для CentOS. Для Nginx нужна настройка?
Как хотите, можно настроить nginx+uwsgi как описано в статье, а можно настроить apache+mod_wsgi, что проще. Я бы рекомендовал настраивать nginx+uwsgi тогда запросы к cайту на django будут проходить напрямую с nginx, а не через nginx+apache.
Здравствуйте, после установки по первому примеру apache2 failed to start
Подскажите, гайд устарел?