Базовыми компонентами для построения страниц в Drupal являются блоки. Практически всё, что отображается на странице — это содержимое блоков. Выводя или скрывая требуемые блоки, легко создавать оригинальные компоновки контента. Располагая их в любой части шаблона: левая и правая колонка, шапка, подвал, дополнительные регионы, специфичные для конкретной темы оформления. В данной статье будет показано, каким образом управлять блоками Drupal 7, используя инструментарий панели администратора.
Что такое блоки Drupal?
Все данные в CMS Drupal представляют собой не разрозненную информацию, а строго структурированные наборы полей данных — сущностей. А то, как выглядит эта сущность на странице — определяется блоком Drupal. Кстати сказать, сущности — это комментарии, формы авторизации, основное содержимое страницы. Которые рендерятся на странице в виде блоков. Чтобы вывести на странице форму поиска на сайте (которая, как можно догадаться, также являются сущностью). Нужно просто отобразить соответствующий для неё блок. Если для сущности нет соответствующего блока, то его нетрудно создать.
Отдельно для блоков можно задавать индивидуальные настройки поведения и отображения на странице. Также, к блокам применяется индивидуальные стили оформления. По-умолчанию при создании тем для Drupal, блоки оформляются «резиновыми». С адаптивной шириной (иногда также и длиной) по отношению к родительскому контейнеру. Именно поэтому блоки можно размещать в разных частях страницы. Не заботясь о том, какое положение они будут занимать и какого размера будут. Несколько блоков в одном контейнере (или в терминах Drupal правильнее сказать «регионе») поделят между собой пространство поровну. Но, конечно, нужно помнить, что такое поведение в большей степени определяется особенностями темы оформления.
В базовой поставке Drupal 7, инструментарий управления блоками позволяет очень гибко настраивать содержимое страницы. И создавать довольно сложные компоновки. Однако, нужно помнить, что соответствующие возможности должна иметь и тема оформления. В каркасе которой должны быть предусмотрены все необходимые для размещения блоков регионы.
Управление блоками
Управление блоками Drupal особого труда не составляет. Но при этом необходимо чётко представлять, где конкретный блок должен быть размещён. Например, блок формы поиска имеет смысл располагать в шапке или боковых панелях. А блок основного содержимого (материал статьи и комментарии) нелепо помещать в боковые панели или подвал.
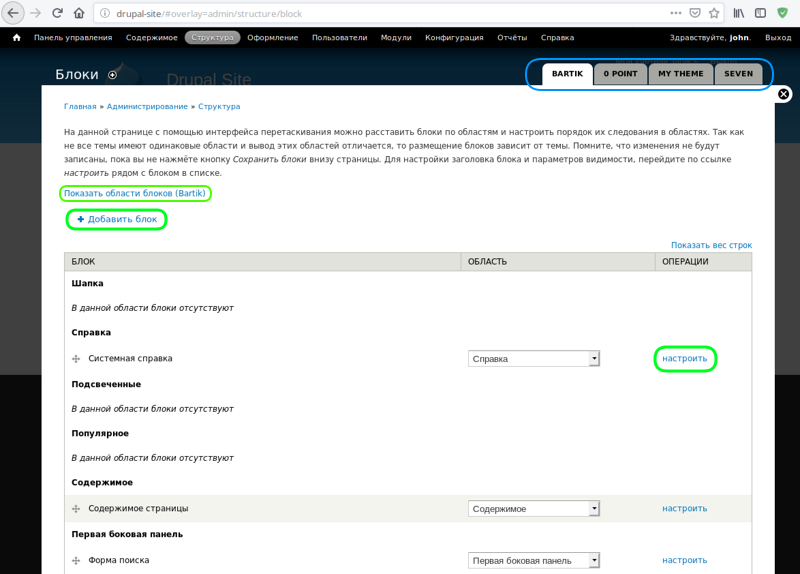
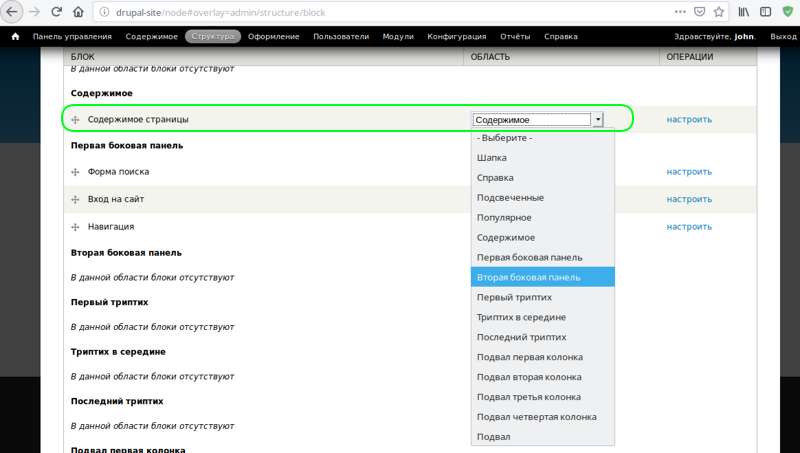
Для отображения блока в нужном месте (регионе) страницы, необходимо для этого блока назначить соответствующий регион. Для этого служит интерактивная таблица настройки расположения блоков. Она доступна через панель администрирования Drupal 7 по адресу http://drupal-site/admin/structure/block. Туда же можно попасть, кликнув пункт «Структура» в главном меню администрирования и далее — «Блоки».

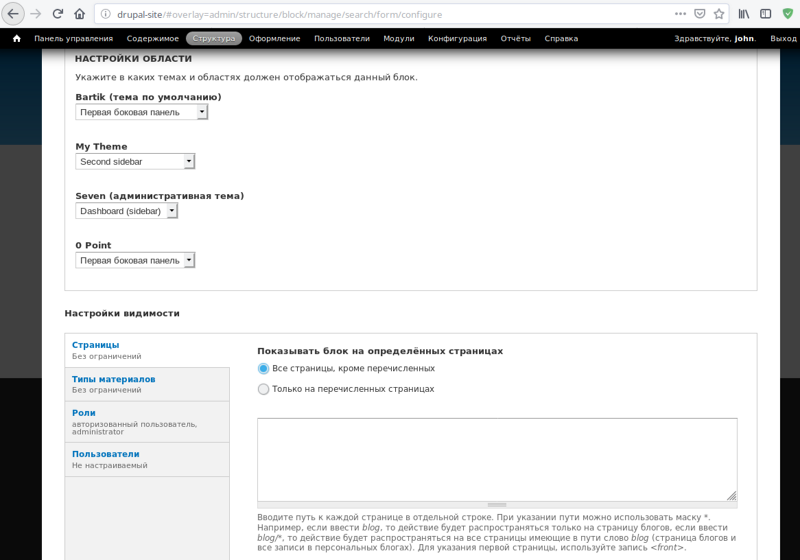
Для блоков также доступны индивидуальные настройки (ссылка «настроить» в третьей колонке таблицы), с помощью которых задаются такие параметры как:
- страницы и типы материалов, на которых блоки должны отображаться (или не отображаться);
- заголовок блока и нужно ли его отображать;
- темы оформления, для которых нужно включить (или отключить) отображение блока;
- пользователи и роли, которым должен быть доступен блок;
- и т. д.

Для добавления своего собственного блока служит ссылка «Добавить блок». Однако, в данном случае это будет самый простой блок, содержащий в основном только текстовое содержимое, как обычная статья. Более сложные блоки с выводом полей и интерактивными элементами следует создавать программно или с использованием модуля Views.
Регионы разметки страницы
Прежде, чем начать непосредственно настраивать компоновку страниц, управляя расположением блоков, необходимо, как уже было отмечено выше, чётко представлять, где расположены регионы, в которых требуется разместить нужные блоки. Для этой цели на странице управления блоками (см. предыдущую главу) нужно кликнуть ссылку «Показать области блоков (Bartik)». Здесь в скобках указывается тема оформления, для которой будет показана схема расположения регионов. Дело в том, что для каждой темы оформления предусматривается собственный оригинальный каркас, в котором дизайнер вместе с верстальщиком определяют регионы Drupal для расположения блоков. Выбрать тему, для которой требуется настроить расположение и состав блоков позволяют вкладки вверху страницы.
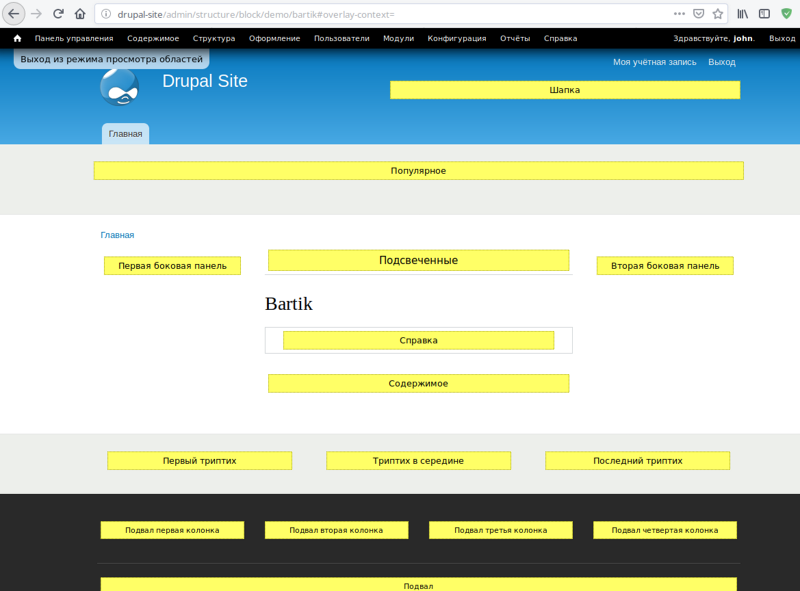
Сама схема расположения регионом демонстрирует взаимное расположение тематических регионов страницы, предназначенных для отображения разного рода контента, который удобно отображать блоками: новостные подборки, объявления, рекламные баннеры, посетителей на сайте и прочую статистику, формы голосования и т. д. Области регионов выделены обычно жёлтым цветом:

Каждый регион обозначен также уникальным именем («Вторая боковая панель», «Подвал вторая колонка» и т. д.), которые служат для идентификации регионов при помещении в них блоков.
Размещение блоков и компоновка страницы
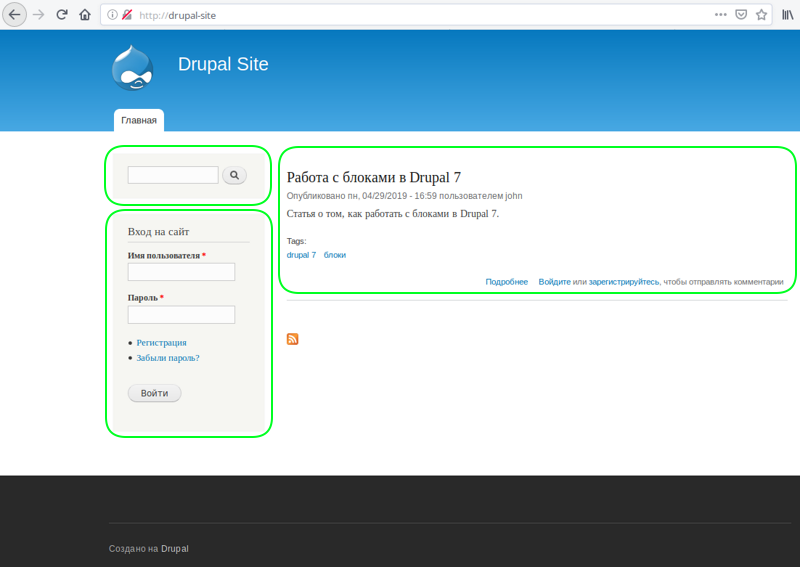
Теперь можно на примере рассмотреть, как размещать блоки. По-умолчанию, после установки Drupal 7, на страницах доступно 6 основных блоков: содержимое, форма поиска, вход на сайт, навигация, системная справка и подпись «Создано на Drupal» в подвале. Первые три блока явно бросаются в глаза. На следующей иллюстрации они отмечены зелёным цветом:

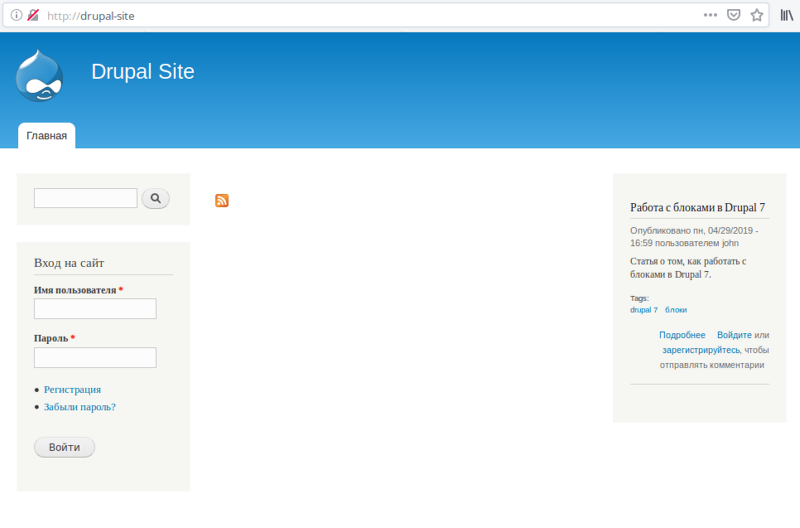
Если теперь на странице управления блоками для блока «Содержимое страницы» указать регион «Вторая боковая панель». То страница будет выглядеть следующим образом:

Конечно, так делать нельзя. Но данный пример наиболее ярко демонстрирует гибкость и универсальность использования блоков Drupal для компоновки и создания оригинального вида страниц.

Для блока «форма поиска» можно не менять расположение, а ограничиться только настройками поведения блока. Пусть поиск на сайте будет доступен только авторизованным пользователям. Для этого, для блока «форма поиска», кликнув по ссылке «настроить». И затем перейдя в раздел «Настройки видимости» нужно в категории «Роли» отметить чекбоксы только для «авторизованный пользователь» и «администратор». Исключив таким образом анонимных пользователей. Если теперь выйти из учётной записи, то можно убедиться, что форма поиска на страницах Drupal не отображается.
Блоки, не помещённые ни в один регион, помещаются в самый низ таблицы настроек, в категорию «Отключено». А наименование области для них в соответствующем столбце имеет значение «не указано». Следует заметить, что в таблице присутствуют другие категории, соответствующие наименованиям регионов. В этих категориях представлены, как нетрудно догадаться, блоки, помещённые в соответствующий категории регион.
Заключение
В заключение следует отметить, что умение управлять блоками в Drupal необходимо не только для разработчиков начального уровня и/или создания среднестатистических сайтов. Даже когда разрабатываются собственные и довольно сложные блоки. Управление ими осуществляется так же как и всеми остальными блоками Drupal. Можно это делать программно. Но сути это не меняет, поскольку стандартный инструментарий панели администрирования, предоставляемый Drupal. Достаточно удобен и нагляден и подходит как для простых ситуаций, так и для самых сложных решений.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.


